Tech Talk
MusicLife: Designing a Great User Experience
By Paul Williamson - Principal Software Engineer
User experience design is the process of designing engaging and thoughtful interactions.

First Steps
When designing a new product, we first try and anticipate the users’ needs and how they are most likely to interact with it. It is easy to slow product development by including many niche features that most users will never use or discover. The better approach is to focus on the fundamentals; what is the core feature set that every user needs to have an enjoyable experience? Once the initial feature set is implemented, it is important to iterate over the fundamentals many times to make the experience as seamless and streamlined as possible.
One of the most important stages of any new project is the research and outlining user expectations for the project. Research may be collected via many avenues; looking at competitor products, sales team focus groups, the dealer network, and most importantly, the end user feedback. Without this research it is incredibly hard to design a meaningful and relevant experience.
One of the most important stages of any new project is the research and outlining user expectations for the project. Research may be collected via many avenues; looking at competitor products, sales team focus groups, the dealer network, and most importantly, the end user feedback. Without this research it is incredibly hard to design a meaningful and relevant experience.
Creating MusicLife
To give a concrete example, I’d like to talk about the various considerations we had when designing the MusicLife app. Planning for this app started in June 2014, and its initial brief was to replace an app that was licensed from a third-party developer. The initial feature set was fairly simple: facilitate playback from UPnP servers to compatible Arcam products.
We set about this task by trying to get a minimum viable product ready as quickly as possible. As a result, we used a 3rd party UPnP framework which meant we could spend more time focusing on user interaction and less time writing boilerplate code, which would be transparent to the end user.
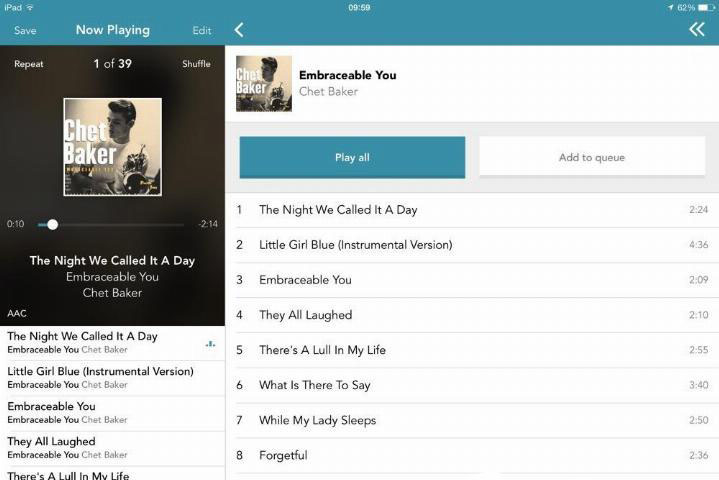
By taking this approach, we were able to get a basic release ready within a few months which we could distribute internally, and then later to the public. This first release focused on the most common behaviour; play an album and create a playlist.
First of Many Refinements
The initial reception was very positive, but we noted a number of crashes originating from the 3rd party UPnP framework. As a direct result, we decided the next most critical task was to write our own bespoke UPnP framework. While this was not as outwardly exciting as brand-new features, stability is one of the most important aspects of any app. There are few things as destructive to user experience as spending an hour creating your perfect playlist and then losing it in a crash.
Another advantage of our own UPnP framework was a threefold increase in the speed of fetching data from UPnP. This also allowed users to filter a list to quickly find what they were looking for, or even search for a particular album, artist or track.
Minimising Friction
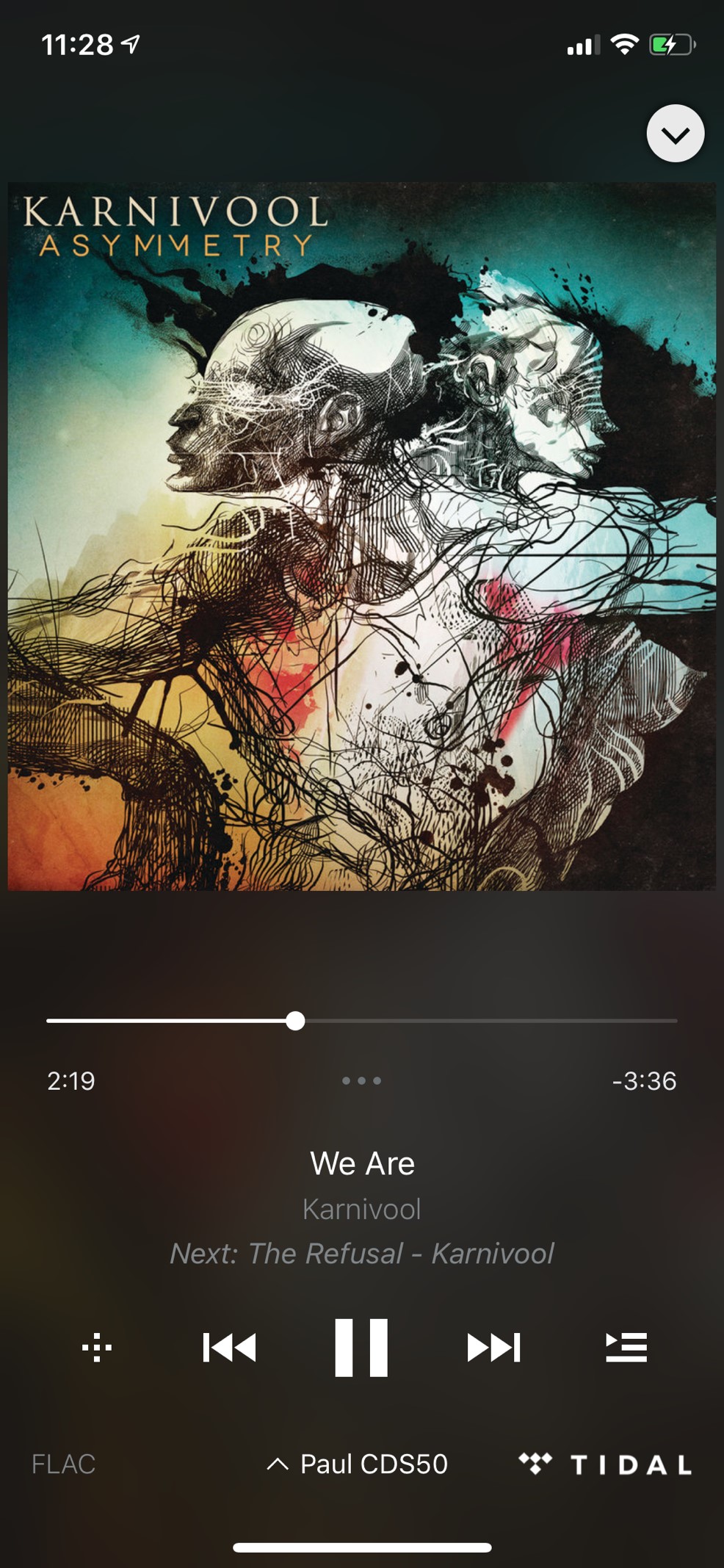
Next, we focused on allowing the user to start playback in as few steps as possible after launching the app. Firstly, we reconnect to the last-used renderer as soon as it is discovered on the network. Secondly, we made the app play a whole album as soon as the first track was tapped. While this satisfied the majority of the user base, there were still users who preferred carefully curated playlists.
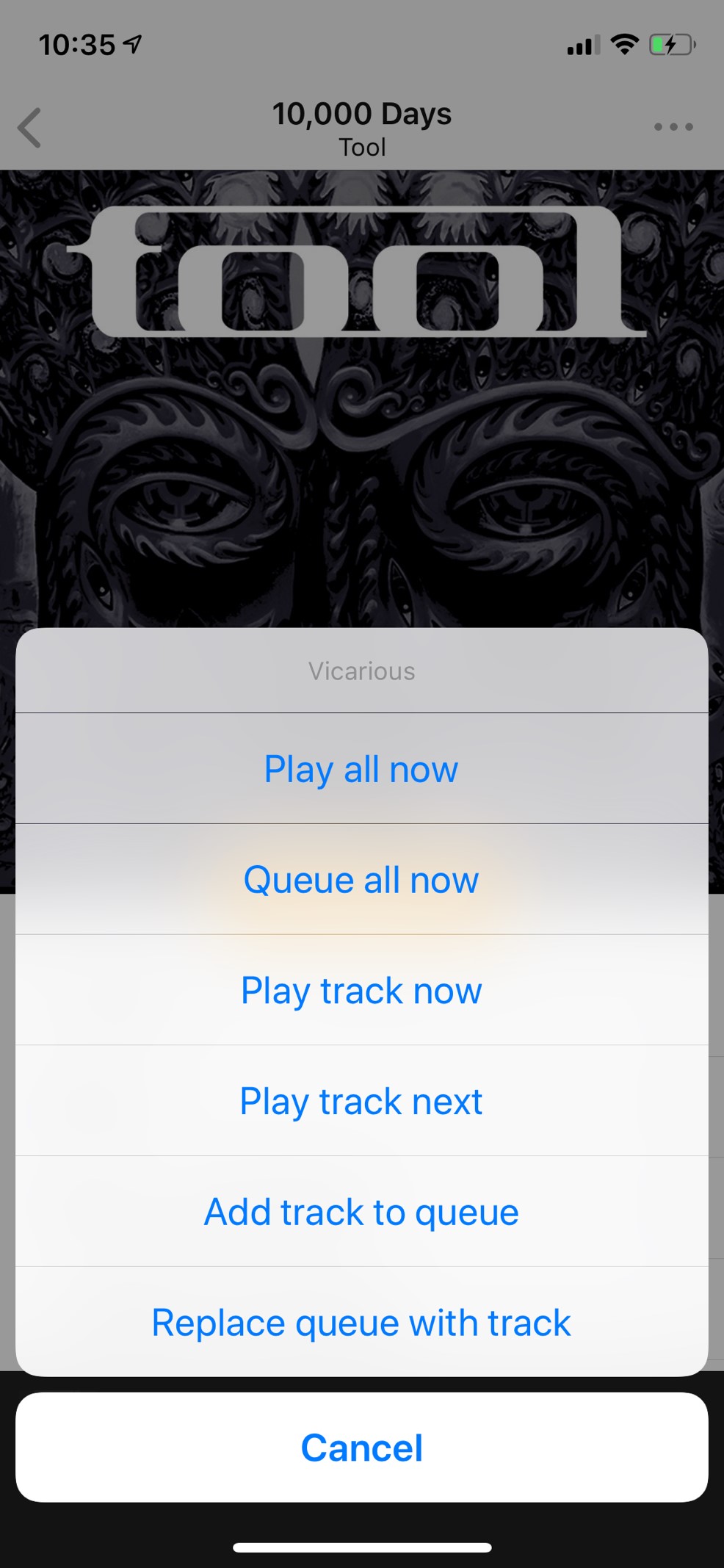
We didn’t want to ignore this demographic, so the next release focused on presenting a dialog box the very first time you tap a track, allowing the user to choose the behaviour they preferred; whether it was the old behaviour of immediately playing the album, or adding single tracks to the current play queue. This behaviour is then chosen as default any time a user taps a single track in a list.
An important decision was to allow over-riding this behaviour on individual tracks, so we added a small button to each item in the list allowing a user to add the track to the next position in the play queue, or the end of the play queue.
Aiming for Best-in-Class
By now, we had an app that we could confidently declare was the best UPnP offering available on the iOS platform. At this point in time, we had a fairly sizable group of users that had lot of audio files present on the device itself, so the next key feature was obvious; support playback stored on the iPhone or iPad to the device itself, or any of our renderers. Unfortunately, due to some fairly tedious technical limitations from the iOS development kit, this took a lot of workarounds and trial-and-error to implement.


A nice side-effect of supporting this behaviour is it granted us the ability to play any supported file to any Bluetooth or AirPlay compatible device, and so we pushed out a new build shortly after.
Streaming Service Support
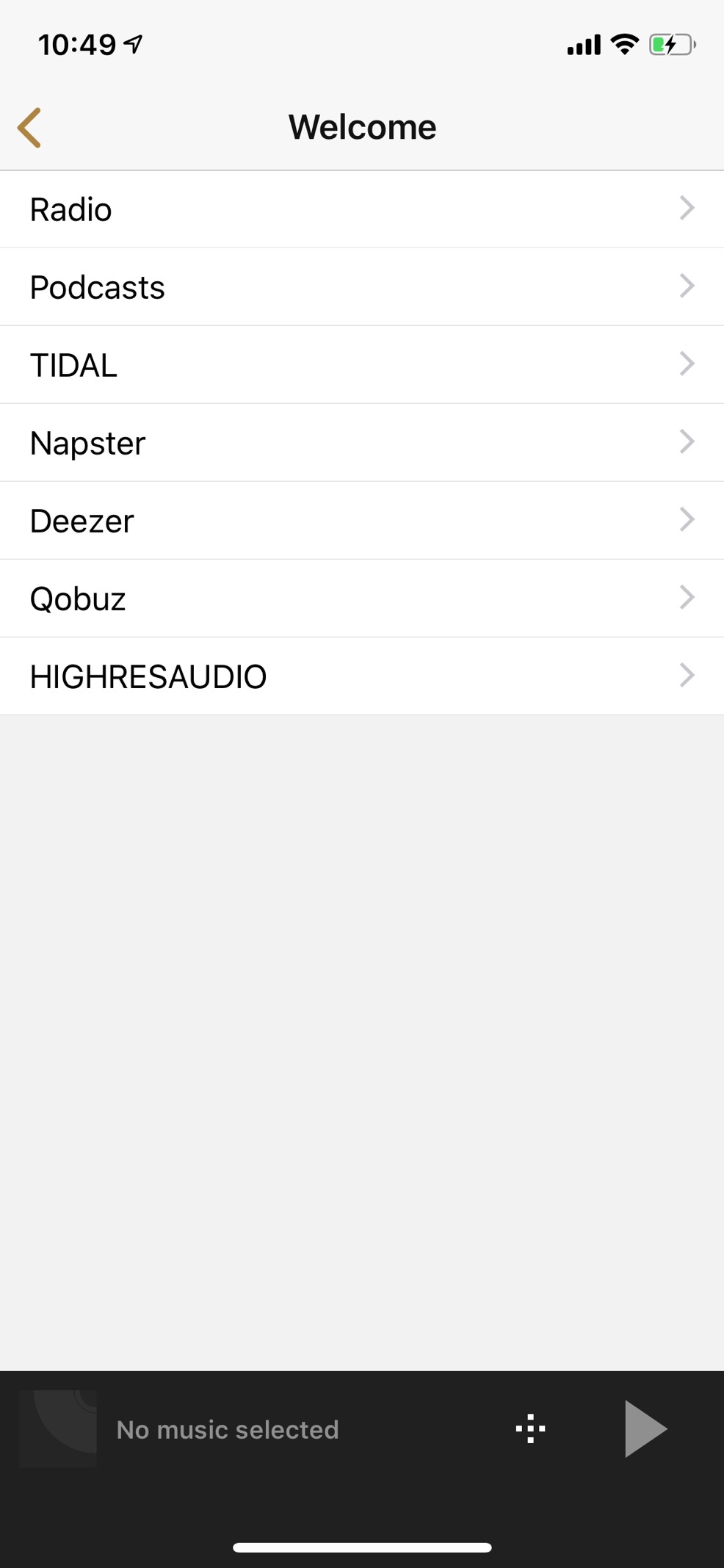
It was around this time we first got in contact with TIDAL to talk about how we could integrate their streaming service to our app. Discussions with TIDAL led us to meet with Airable who were offering a streamlined option to add support for several key streaming services in a fraction of the time of supporting each service individually. Most importantly for our customers, this added support for lossless streaming services via TIDAL and Qobuz, in additional to lossy services such as Deezer and Napster. Users also got the benefit of access to tens of thousands of Internet Radio streams around the world.
This has been a huge benefit for many users as they move away from the pressures of managing NAS drives containing tens of thousands of carefully ripped CDs to accessing online catalogues containing millions of lossless or high-resolution audio files.
Cast of thousands
While the app supported almost any UPnP renderer or AirPlay / Bluetooth compatible device, there was still a key player missing from support. This brings us to the most recent milestone for MusicLife: GoogleCast support. Cast is supported in a huge number of devices, from first-party Chromecast products, to high-end receivers, to standalone speakers.
This update is now in the final stages of beta testing and approval, and is scheduled for release soon.
Parting thoughts
It is worth spending time and effort considering the user experience of any product; be it hardware or software. It is the interface users will become most familiar with, and often the only interaction they have with a product.
While a good experience is expected, a bad experience can negatively affect a user’s impression of the company, reducing the likelihood that will consider purchasing additional products in the future.
Thank you for reading and I hope you’ve found this insight into our development process helpfully informative.